У цій статті ми розповімо вам, як правильно встановити модуль Simple на шаблон TechStore< /p>
Для початку потрібно купити сам модуль і запросити ключ активації у автора модуля, потім:
1. Скопіюйте файли
2. Активуйте модуль Simple, видалити модифікатор з папки system/oct_fastorder_101.ocmod.xml (потім оновіть кеш модифікаторів)
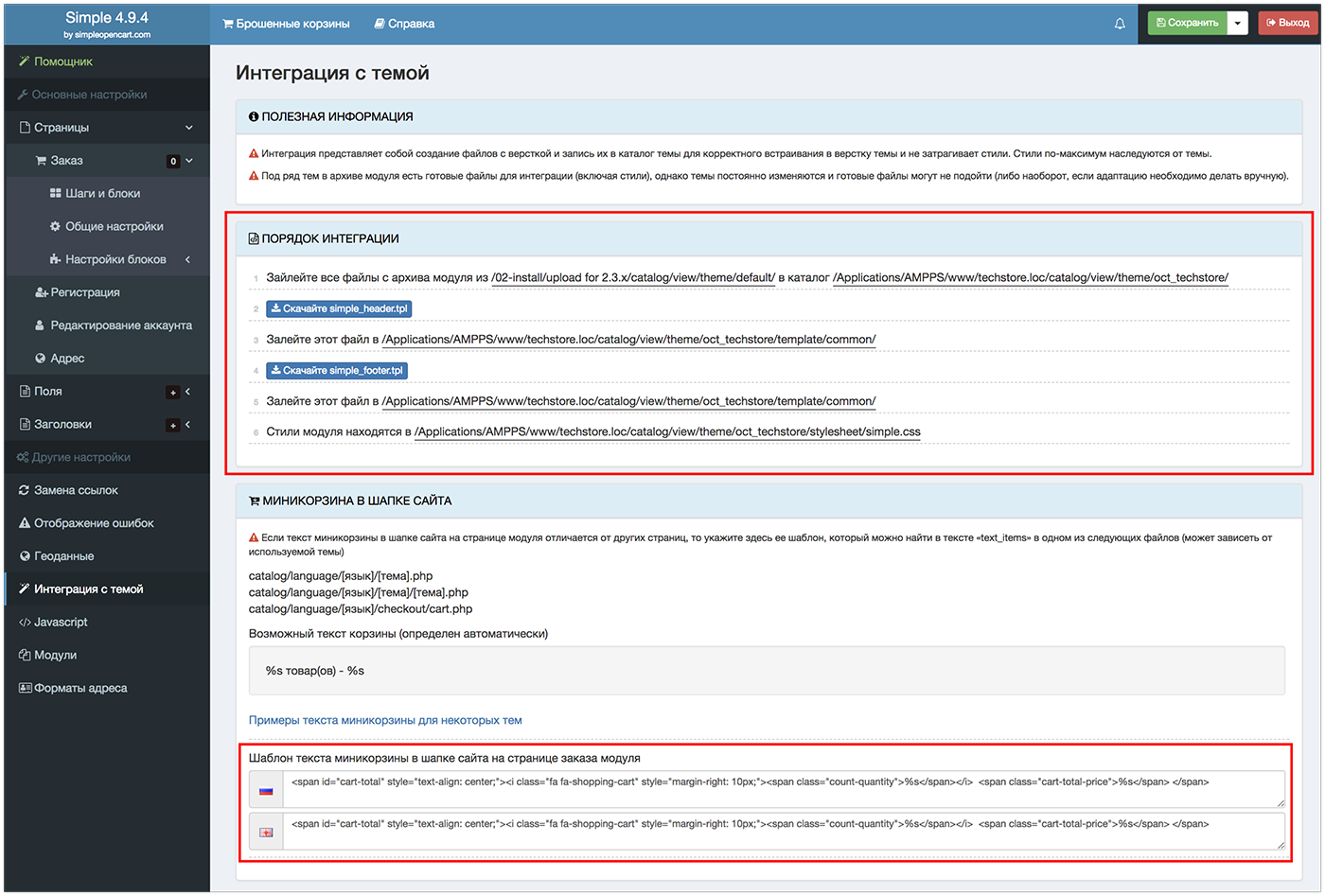
3. У розділі "Інтеграція з темою" виконайте вказівки:
Пропишіть текст кошика:
%s %s
4. У налаштуваннях шаблону у вкладці "Свій CSS код" прописуємо нижченаведений код і зберігаємо налаштування шаблону, не забуваємо очистити кеш шаблону та браузера:
td.quantity input.form-control {height: auto; padding-left: 4px; padding-right: 4px; text-align: center;} .simplecheckout-block .button_oc, .simplecheckout-button-block .button_oc, .simpleregister-button-right .button_oc{ -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; color: #ffffff !important; font-size: 14px; background: #59c2e6; padding: 10px 20px 10px 20px; text-decoration: none; border: 0;} .simplecheckout-block .button_oc:hover, .simplecheckout-button-block .button_oc:hover, .simpleregister-button-right .button_oc:hover{background: #4F5F6F!important;} .simplecheckout a, .simpleregister a { color: #58c2e6!important; } .simplecheckout a:hover, .simpleregister a:hover { color: #4F5F6F!important; }.simplecheckout-cart button.btn.btn-primary { color: #ffffff !important; font-size: 14px; background: #59c2e6; text-decoration: none; border-color: transparent; } .simplecheckout-cart button.btn.btn-primary:hover { background: #4f5f6f; } #simplecheckout_cart .form-control { height: 37px; } .simplecheckout-cart button.btn.btn-danger { font-size: 14px; } .simplecheckout-button-right .button { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; color: #ffffff !important; font-size: 14px; background: #59c2e6; padding: 10px 20px 10px 20px; text-decoration: none; border: 0; } .simplecheckout-button-right .button:hover { background: #4f5f6f; }
Модуль встановлений і готовий до налаштування та використання.